O preço original era: R$ 59,90.R$ 23,90O preço atual é: R$ 23,90.
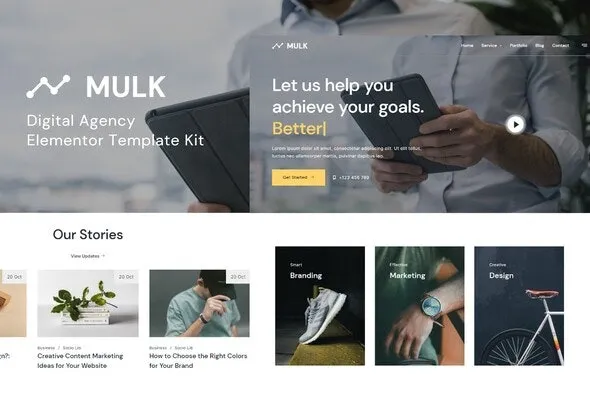
Mulk é um Elementor Template Kit para criar de forma rápida e fácil o site da Agência Digital usando o plugin Elementor Page Builder para WordPress.
Valor com desconto até...
30-06-2025 , clique no botão abaixo e garanta seu desconto!
Entrega imediata!
Você será redirecionado para página de download, imediatamento apos a compra, e receberá também em seu email o link para baixar seu produto!
Descrição
Mulk – Digital Agency Elementor Template Kit
Mulk é um Elementor Template Kit para criar de forma rápida e fácil o site da Agência Digital usando o plugin Elementor Page Builder para WordPress.
Este não é um tema WordPress. Os Kits de Modelo contêm conteúdo de página para o construtor de páginas do Elementor. Este kit Mulk, foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas que suportam Elementor.
Características do Mulk:
- Feito com Elementor FREE (Pro não necessário)
- Verdadeira personalização sem código com construtor visual de arrastar e soltar
- Personalize fontes e cores em um só lugar ou ajuste fino em elementos individuais
- Design limpo e minimalista
- Carregamento rápido
- Funciona com a maioria dos temas do Elementor
- Design Responsivo
Modelos:
- Estilos Globais
- Casa
- Pasta
- Serviço
- Sobre
- Contato
- Blogue
- Único Posto
- Menu fora da tela
- Cabeçalho
- Rodapé
Plugins necessários
- ElementsKit Lite
- Addons Qi para Elementor
Como usar kits de modelo:
- Instale e ative o plugin “Envato Elements” de Plugins > Adicionar Novo no WordPress
- Não descompactar
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit.
- Antes de importar um modelo, verifique se o botão Instalar requisitos foi clicado para ativar os plug-ins necessários
- Para obter melhores resultados, não importe mais de um modelo por vez.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para exibir as configurações da página e escolha Elementor Full Width e oculte o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos e, em seguida, Importar a página que você deseja personalizar
Para obter mais suporte, vá para Elementor > Obter Ajuda no menu WordPress.
Configurar cabeçalho e rodapé globais no ElementsKit
- Importar o modelo de cabeçalho e rodapé
- Vá para ElementsKit > Rodapé de cabeçalho e clique em Adicionar novo (se solicitado com um assistente, você pode clicar em Avançar através dele sem executar qualquer ação)
- Dê um título ao cabeçalho, deixe Site inteiro selecionado e alterne Ativação para Ativado
- Clique no botão cinza Editar conteúdo para carregar o construtor
- Clique no ícone de pasta cinza e selecione o modelo de cabeçalho a ser importado, selecione seu menu no elemento de navegação e clique em Atualizar.
- Repetir para rodapé








Avaliações
Não há avaliações ainda.