O preço original era: R$ 59,90.R$ 23,90O preço atual é: R$ 23,90.
Habit é um Elementor Template Kit para criar blog moderno de forma rápida e fácil usando o plugin Elementor Page Builder para WordPress.
Valor com desconto até...
30-06-2025 , clique no botão abaixo e garanta seu desconto!
Entrega imediata!
Você será redirecionado para página de download, imediatamento apos a compra, e receberá também em seu email o link para baixar seu produto!
Descrição
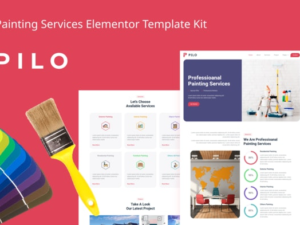
Habit – Modern Blog Elementor Template Kit
Crie seu site mais rápido. Crie seu projeto com edição ao vivo sem uma única linha de código.
Habit é um Elementor Template Kit para criar blog moderno de forma rápida e fácil usando o plugin Elementor Page Builder para WordPress. Adequado para revisão de blog, portal de notícias, blog techno, blog de viagens, blog diário etc. Estilize seu site wordpress com este kit de modelo de estilo de design criativo e moderno para trazer uma sensação moderna para o seu blog.
Este não é um tema WordPress. Os Kits de Modelo contêm conteúdo de página para o construtor de páginas do Elementor. Este kit Habit, foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas que suportam Elementor.
Características do Habit:
- 13+ Modelos
- Verdadeira personalização sem código com construtor visual de arrastar e soltar
- Personalize fontes e cores em um só lugar ou ajuste fino em elementos individuais
- Design limpo e minimalista
- Carregamento rápido
- Funciona com a maioria dos temas do Elementor
- Design Responsivo
Modelos:
- Casa
- Subscrever
- Sobre
- Arquivo
- Categorias
- Contato
- Galeria
- Vídeos
- Único Posto
- Cabeçalho
- Rodapé
- Menu em destaque
- Fora da tela
- Estilo Global
Plugins necessários (instalados com kit)
- Elementor
- Addons Qi Para Elementor
- WP Formulários Lite
- ElementsKit Lite
- DethemeKit para Elementor
Como usar kits de modelo:
- Instale e ative o plugin “Envato Elements” de Plugins > Adicionar Novo no WordPress
- Não descompactar
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit.
- Antes de importar um modelo, verifique se o botão Instalar requisitos foi clicado para ativar os plug-ins necessários
- Para obter melhores resultados, não importe mais de um modelo por vez.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para exibir as configurações da página e escolha Elementor Full Width e oculte o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos e, em seguida, Importar a página que você deseja personalizar
- Verifique cada elemento de postagem para definir a Consulta para suas categorias de blog
Para obter mais suporte, vá para Elementor > Obter Ajuda no menu WordPress.
Configurar cabeçalho e rodapé global no plug-in do ElementsKit Lite Header Footer Builder
- Importar o modelo de cabeçalho e rodapé
- Vá para ElementsKit Lite > Rodapé do cabeçalho e clique no botão Adicionar novo
- Dê um título e selecione Cabeçalho, Exibir em todo o site e clique em Publicar
- Clique em Editar com Elementor
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos e selecione o modelo de cabeçalho a ser importado e Atualizar.
- Repetir para rodapé
Então use o Habit








Avaliações
Não há avaliações ainda.