O preço original era: R$ 59,90.R$ 23,90O preço atual é: R$ 23,90.
Fold é um Elementor Template Kit para criar de forma rápida e fácil blog ou site de revista usando o plugin Elementor Page Builder para WordPress.
Valor com desconto até...
30-06-2025 , clique no botão abaixo e garanta seu desconto!
Entrega imediata!
Você será redirecionado para página de download, imediatamento apos a compra, e receberá também em seu email o link para baixar seu produto!
Descrição
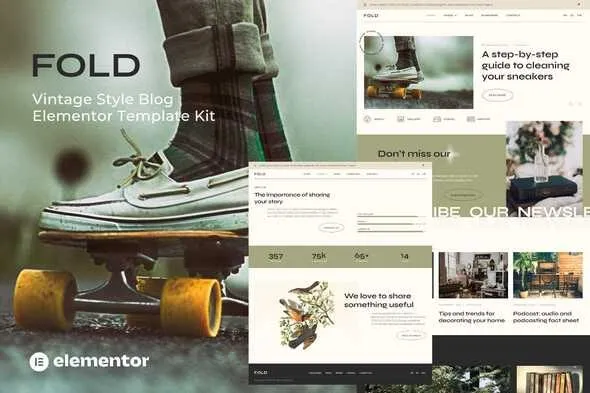
Fold – Vintage Style Blog Elementor Template Kit
Crie seu site mais rápido. Crie seu projeto com edição ao vivo sem uma única linha de código.
Fold é um Elementor Template Kit para criar de forma rápida e fácil blog ou site de revista usando o plugin Elementor Page Builder para WordPress. Adequado para blog pessoal, portal de notícias, blog do escritor, blog de pequenas empresas, etc. Estilize seu blog wordpress com este kit de modelo Fold, de estilo de design vintage para trazer uma sensação nostálgica para o seu blog.
Este não é um tema WordPress. Os Kits de Modelo contêm conteúdo de página para o construtor de páginas do Elementor. Este kit Fold, foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas que suportam Elementor.
Características do Fold:
- Verdadeira personalização sem código com construtor visual de arrastar e soltar
- Personalize fontes e cores em um só lugar ou ajuste fino em elementos individuais
- Design limpo e minimalista
- Carregamento rápido
- Funciona com a maioria dos temas do Elementor
- Design Responsivo
Modelos:
- Estilos Globais
- Casa
- Blogue
- Único Posto
- Vídeo Único
- Vídeos
- Sobre
- Subscrever
- Galeria
- Em breve
- Contato
- Cabeçalho
- Rodapé
Plugins necessários (instalados com kit)
- Elementor Header & Construtor de Rodapé
- Addons Qi Para Elementor
- WPForms Lite
Como usar kits de modelo:
- Instale e ative o plugin “Envato Elements” de Plugins > Adicionar Novo no WordPress
- Não descompactar
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit.
- Antes de importar um modelo, verifique se o botão Instalar requisitos foi clicado para ativar os plug-ins necessários
- Para obter melhores resultados, não importe mais de um modelo por vez.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para exibir as configurações da página e escolha Elementor Full Width e oculte o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos e, em seguida, Importar a página que você deseja personalizar
- Cada modelo tem vários elementos Post que você pode localizar usando o Elementor Navigator. Cada um deve ser definido para a sua consulta de post desejada, substituindo “Taxonomy slug” com o seu próprio (categoria, post único, etc). Os elementos que compartilham uma única coluna são emparelhados por imagem e conteúdo e devem ser definidos para a mesma consulta.
Para obter mais suporte, vá para Elementor > Obter Ajuda no menu WordPress.
Configurar cabeçalho e rodapé global no plug-in do construtor de rodapé de cabeçalho do elementor
- Importar o modelo de cabeçalho e rodapé
- Vá para Aparência > Rodapé do Cabeçalho e clique no botão Adicionar Novo
- Dê um título e selecione Cabeçalho, Exibir em todo o site e clique em Publicar
- Clique em Editar com Elementor
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos e selecione o modelo de cabeçalho a ser importado e Atualizar.
- Repetir para rodapé
Configurar postagens do blog
O conteúdo do blog não está incluído – você precisará adicionar alguns posts ao WordPress antes que o conteúdo do post apareça em modelos.
Vá para Configurações do Elementor > e verifique se as postagens estão marcadas em Tipos de modelo
Postagens únicas devem ser definidas como Editar com Elementor e o modelo Postagem única importado clicando no ícone de pasta cinza e indo para a guia Meus modelos.
Então use o Fold








Avaliações
Não há avaliações ainda.