O preço original era: R$ 59,90.R$ 23,90O preço atual é: R$ 23,90.
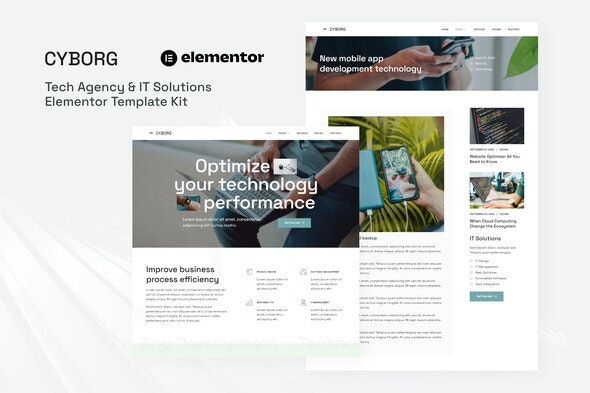
Cyborg é um Elementor Template Kit para criar de forma rápida e fácil o site Tech Business & IT Solutions usando o plugin Elementor
Valor com desconto até...
30-06-2025 , clique no botão abaixo e garanta seu desconto!
Entrega imediata!
Você será redirecionado para página de download, imediatamento apos a compra, e receberá também em seu email o link para baixar seu produto!
Descrição
Cyborg – Tech Agency & IT Solutions Elementor Template Kit
Cyborg é um Elementor Template Kit para criar de forma rápida e fácil o site Tech Business & IT Solutions usando o plugin Elementor Page Builder para WordPress. Adequado para Empresa de TI, Agência de Tecnologia, Agência Digital, Soluções de Negócios, Serviços de TI, etc. Estilize seu site wordpress com este kit de modelo de estilo Cyborg, webdesign criativo e moderno para trazer uma sensação moderna ao seu blog.
Este não é um tema WordPress. Os Kits de Modelo contêm conteúdo de página para o construtor de páginas do Elementor. Este kit Cyborg, foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas que suportam Elementor.
Características do Cyborg:
- 14+ Modelos
- Verdadeira personalização sem código com construtor visual de arrastar e soltar
- Personalize fontes e cores em um só lugar ou ajuste em elementos individuais
- Design limpo e minimalista
- Carregamento rápido
- Funciona com a maioria dos temas do Elementor
- Design Responsivo
Modelos:
- Casa
- Serviços
- Características
- Precificação
- Sobre
- Opiniões
- Serviços Individuais
- Contato
- Blogue
- Postar
- Cabeçalho
- Rodapé
- Contato Metform
- Fora da tela
- Estilo Global
Plugins (instalados com kit)
- ElementsKit Lite
- Addons Qi para Elementor
- Metform
Como usar kits de modelo:
- Instale e ative o plugin “Envato Elements” de Plugins > Adicionar Novo no WordPress
- Não descompactar
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit.
- Antes de importar um modelo, verifique se o botão Instalar requisitos foi clicado para ativar os plug-ins necessários
- Para obter melhores resultados, não importe mais de um modelo por vez.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para exibir as configurações da página e escolha Elementor Full Width e oculte o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos e, em seguida, Importar a página que você deseja personalizar
Como importar Metforms
- Importar os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito do mouse para habilitar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Assim que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar & Fechar’ O formulário aparecerá no modelo
- Clique em Atualizar








Avaliações
Não há avaliações ainda.