
Na era digital de hoje, ter um site responsivo não é mais apenas uma opção – é uma necessidade. Com mais pessoas acessando a Internet em seus dispositivos móveis do que nunca, um site que parece ótimo em um desktop, mas é difícil de navegar em um smartphone ou tablet, simplesmente não é bom o suficiente. Como desenvolvedor web, é seu trabalho garantir que seu site seja responsivo e acessível a todos os usuários, independentemente do dispositivo que estejam usando.
10 Dicas para Criar Sites Responsivos: Guia Completo
Neste artigo, forneceremos 10 Dicas para Criar Sites Responsivos, juntamente com algumas estatísticas relevantes e notícias atuais. Também abordaremos a importância dos serviços de desenvolvimento de sites e como contratar desenvolvedores dedicados.
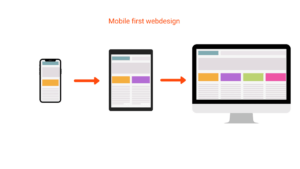
Use uma abordagem de design mobile-first

Ao projetar um site responsivo, é importante priorizar a experiência móvel. Isso significa projetar seu site para dispositivos móveis primeiro e, em seguida, escalar para telas maiores. Ao projetar primeiro para dispositivos móveis, você garantirá que seu site seja otimizado para as telas menores e ainda tenha uma ótima aparência em dispositivos maiores.
De acordo com a Statista, os dispositivos móveis representaram mais de 50% de todo o tráfego do site em 2020. Isso significa que o design para dispositivos móveis deve ser uma prioridade para os desenvolvedores da Web. Essas Dicas para Criar Sites Responsivos garantem que você esteja no caminho certo.
Otimize imagens e vídeos
Imagens e vídeos são elementos essenciais de qualquer site, mas também podem diminuir o tempo de carregamento do seu site, principalmente em dispositivos móveis. Para garantir que seu site seja carregado de forma rápida e eficiente, você deve otimizar suas imagens e vídeos para a web.
Isso pode ser feito compactando imagens e vídeos, reduzindo seus tamanhos de arquivo e usando os formatos de arquivo apropriados. De acordo com uma pesquisa do Google, 53% dos usuários móveis abandonarão um site se ele demorar mais de três segundos para carregar. Ao otimizar suas imagens e vídeos, você pode reduzir o tempo de carregamento do seu site e melhorar a experiência geral do usuário. Essas são parte das Dicas para Criar Sites Responsivos que você deve seguir.
Use estruturas de web design responsivas
Estruturas de web design responsivas, como Bootstrap e Foundation, podem ajudá-lo a criar um site responsivo de forma rápida e eficiente. Essas estruturas fornecem componentes pré-criados, como grades e menus de navegação, que podem ser facilmente personalizados para se adequar ao design do seu site.
O uso de uma estrutura de web design responsivo pode economizar seu tempo e garantir que seu site seja construído com princípios de design responsivo em mente. De acordo com o BuiltWith, o Bootstrap é a estrutura de front-end mais popular, com mais de 21 milhões de sites usando-o em 2021. Essas são valiosas Dicas para Criar Sites Responsivos.
Design para telas sensíveis ao toque
Os dispositivos móveis são normalmente operados por meio de telas sensíveis ao toque, que podem ter interações e gestos diferentes das entradas tradicionais de mouse e teclado. Como desenvolvedor web, é importante projetar telas sensíveis ao toque para garantir que seu site seja acessível e fácil de usar em dispositivos móveis.
O design para telas sensíveis ao toque pode envolver o aumento do tamanho dos elementos clicáveis, simplificando os menus de navegação e garantindo que o site seja fácil de rolar usando um toque de dedo. De acordo com uma pesquisa da Smart Insights, 48% dos usuários acreditam que o design de um site é o fator mais importante para determinar sua credibilidade. Estas são essenciais Dicas para Criar Sites Responsivos.
Implementar tipografia responsiva
A tipografia desempenha um papel crucial no design geral e na legibilidade de um site. Para garantir que seu site seja legível e acessível em todos os dispositivos, é importante implementar uma tipografia responsiva.
Isso envolve o uso de fontes fáceis de ler em telas pequenas, aumentar o tamanho das fontes para dispositivos móveis e ajustar o espaçamento entre linhas e as margens para garantir que o texto seja fácil de ler em qualquer dispositivo. De acordo com uma pesquisa da Adobe, 38% dos usuários deixarão de se envolver com um site se o conteúdo ou layout não for atraente. Essas são algumas das Dicas para Criar Sites Responsivos que podem fazer a diferença.
Teste seu site em vários dispositivos
Para garantir que seu site seja realmente responsivo e acessível em todos os dispositivos, é importante testá-lo em vários dispositivos, incluindo smartphones, tablets, laptops e desktops. Isso permitirá que você identifique quaisquer problemas com a capacidade de resposta do site e faça os ajustes necessários.
Existem várias ferramentas disponíveis para testar a capacidade de resposta do site, como BrowserStack e Responsinator. Ao testar seu site em vários dispositivos, você poderá garantir que ele tenha uma ótima aparência e funcione bem em qualquer tamanho de tela. Estas são importantes Dicas para Criar Sites Responsivos.
Priorize a velocidade da página
A velocidade da página é um fator crítico na capacidade de resposta do site e na experiência do usuário. Um site de carregamento lento pode frustrar os usuários e levá-los a abandonar seu site em favor de uma alternativa mais rápida. Na verdade, de acordo com o Google, se um site móvel demorar mais de 3 segundos para carregar, 53% dos usuários móveis abandonarão o site.
Para melhorar a velocidade da página, você pode otimizar imagens e vídeos, usar uma rede de distribuição de conteúdo (CDN) e reduzir arquivos CSS e JavaScript. Há também várias ferramentas disponíveis para medir a velocidade da página, como o PageSpeed Insights do Google. Isso está entre as Dicas para Criar Sites Responsivos.
Use um sistema de grade fluida
Um sistema de grade fluida é um componente chave do web design responsivo. Um sistema de grade fluida permite que seu site se ajuste a diferentes tamanhos de tela usando medidas relativas, como porcentagens, em vez de medidas fixas, como pixels.
O uso de um sistema de grade fluida garante que seu site tenha uma ótima aparência e funcione bem em qualquer dispositivo, independentemente do tamanho da tela. Também facilita a manutenção do seu site ao longo do tempo, pois você não precisará criar versões separadas do seu site para diferentes tamanhos de tela. Estas são valiosas Dicas para Criar Sites Responsivos.
Usar consultas de mídia CSS
As consultas de mídia CSS permitem que você aplique estilos diferentes ao seu site com base no dispositivo em que ele está sendo visualizado. Isso permite que você crie um site verdadeiramente responsivo que tenha uma ótima aparência e funcione bem em qualquer dispositivo.
As consultas de mídia podem ser usadas para ajustar tamanhos de fonte, ajustar espaçamento e margens e ocultar ou mostrar elementos com base no tamanho da tela. Isso garante que seu site seja otimizado para todos os dispositivos, proporcionando uma ótima experiência de usuário para todos. Essas são algumas das Dicas para Criar Sites Responsivos.
Monitore o desempenho do seu site
Depois que seu site estiver funcionando, é importante monitorar seu desempenho para garantir que ele continue funcionando bem ao longo do tempo. Isso pode envolver o monitoramento da velocidade da página, o rastreamento das métricas de engajamento do usuário e a correção de quaisquer problemas que surjam.
Existem várias ferramentas disponíveis para monitorar o desempenho do site, como o Google Analytics e o Pingdom. Ao monitorar o desempenho do seu site, você pode identificar quaisquer problemas e fazer os ajustes necessários para garantir que seu site permaneça responsivo e acessível a todos os usuários. Estas são parte das Dicas para Criar Sites Responsivos que você deve seguir.
Se você gostou do artigo “Dicas para Criar Sites Responsivos”, confira esse outro artigo, você deve gostar: Guia Completo para Otimização de Velocidade do WordPress: Melhore o Desempenho do Seu Site com Dicas Práticas
Conclusão
Construir um site responsivo é essencial na era digital de hoje. Seguindo essas 10 Dicas para Criar Sites Responsivos, você pode garantir que seu site seja acessível e fácil de usar em todos os dispositivos. Além disso, trabalhar com serviços de desenvolvimento de sites e contratar desenvolvedores dedicados pode fornecer conhecimentos valiosos e garantir que seu site seja construído de acordo com os mais altos padrões. Além disso, com o cenário tecnológico em constante evolução, é importante manter-se atualizado com as últimas tendências e práticas recomendadas em design e desenvolvimento de sites.
Ao priorizar a capacidade de resposta do site, você pode melhorar a experiência do usuário, aumentar o engajamento e, por fim, gerar mais conversões para sua empresa ou organização. Portanto, não hesite em implementar essas Dicas para Criar Sites Responsivos e levar seu site para o próximo nível de capacidade de resposta.
Sobre o Autor





0 Comentários