O preço original era: R$ 59,90.R$ 23,90O preço atual é: R$ 23,90.
Qudrat é um moderno e limpo Elementor Template Kit que é perfeito para aqueles que querem criar um WordPress de aparência profissional baseado
Valor com desconto até...
24-05-2025 , clique no botão abaixo e garanta seu desconto!
Entrega imediata!
Você será redirecionado para página de download, imediatamento apos a compra, e receberá também em seu email o link para baixar seu produto!
Descrição
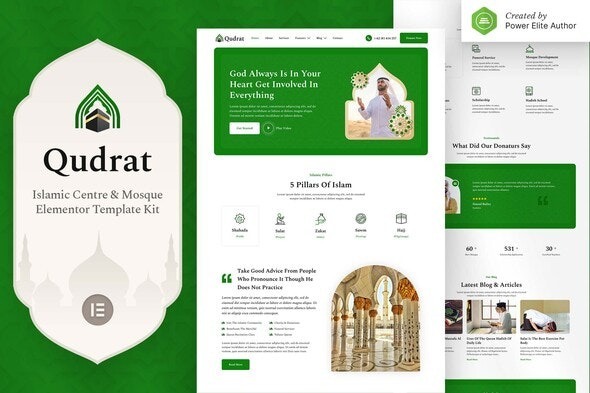
Qudrat – Islamic Center & Mosque Elementor Template Kit
Qudrat é um moderno e limpo Elementor Template Kit que é perfeito para aqueles que querem criar um WordPress de aparência profissional baseado para o Centro Islâmico, Acadêmicos Islâmicos, Eventos Islâmicos, Mesquita, Campanhas de Caridade, Doações e qualquer Organização ou Comunidade Islâmica sem fins lucrativos.
Este modelo Qudrat, tem um design profissional com um layout 100% responsivo, pronto para retina, e muito fácil de personalizar, porque usando Elementor, então você não precisa de uma única linha de codificação!
Este kit Qudrat, foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas que suportam Elementor. Este não é um tema WordPress. Os Kits de Modelo contêm conteúdo de página para o construtor de páginas do Elementor.
Características do Qudrat:
- Usando plugins gratuitos (Elementor Pro não é necessário)
- Design Moderno e Limpo
- 13+ Modelos prontos para usar
- Layout totalmente responsivo
- Pronto para Retina
- Totalmente personalizável
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
Os modelos incluem:
- Casa
- Sobre
- Serviços
- Eventos
- Caridade
- Pessoal
- Blogue
- Único Posto
- Contato
- Cabeçalho
- Rodapé
- Mtform Contato
- Estilo de tema global
Plugin necessário:
- Elementor
- Jeg Elementor Kit
- MetForm
Como usar kits de modelo:
- Instale e ative o plugin “Envato Elements” de Plugins > Adicionar Novo no WordPress
- Baixe o arquivo do kit e não descompacte
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit. Você também pode importar automaticamente clicando em Conectar Conta para vincular sua assinatura do Elements e, em seguida, importar em Elementos > Kits de Modelo.
- Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar os plug-ins que o kit usa
- Clique em importar primeiro nos Estilos de Kit Global
- Clique em Importar em um modelo de cada vez. Eles são armazenados no Elementor em Modelos > Modelos Salvo.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para exibir as configurações da página e escolha Elementor Full Width e oculte o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos e, em seguida, Importar a página que você deseja personalizar.
Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados no Theme Builder.
Para obter mais suporte, vá para Elementor > Obter Ajuda no menu WordPress.
Como importar Metforms e blocos de conteúdo
- Importar os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito do mouse para habilitar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Assim que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar & Fechar’ O formulário aparecerá no modelo
- Clique em Atualizar
Imagens:
Este Template Kit usa imagens de demonstração do Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las por suas próprias.







Avaliações
Não há avaliações ainda.