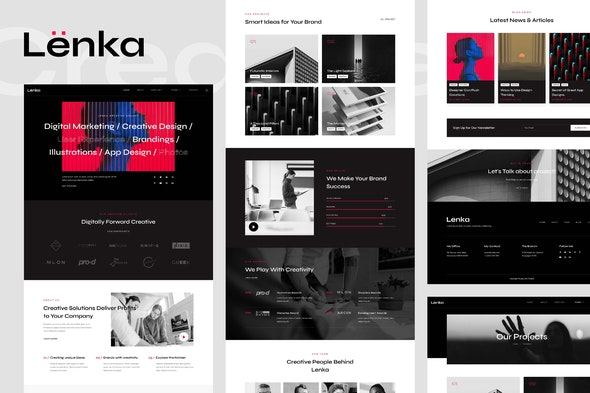
Lenka – Creative Digital Agency Elementor Template Kit
O preço original era: R$ 59,90.R$ 23,90O preço atual é: R$ 23,90.
Lenka – Creative Digital Agency Elementor Template Kit criado especialmente para Agência Digital, Agência Criativa, Designers, Freelancers e Portfólios.
Valor com desconto até...
24-05-2025 , clique no botão abaixo e garanta seu desconto!
Entrega imediata!
Você será redirecionado para página de download, imediatamento apos a compra, e receberá também em seu email o link para baixar seu produto!
Descrição
Lenka – Creative Digital Agency Elementor Template Kit
Lenka – Creative Digital Agency Elementor Template Kit criado especialmente para Agência Digital, Agência Criativa, Designers, Freelancers e Portfólios Online para empresas ou indivíduos. Lenka tem um design simples, moderno e limpo com layout 100% responsivo, e muito fácil de personalizar e pode ser usado por qualquer pessoa sem ter que entender de codificação.
Este kit de modelos Lenka, inclui impressionantes 15 páginas cuidadosamente elaboradas e 18 modelos impressionantes, você pode construir seu site de aparência profissional a apenas um clique de distância.
Características do Lenka:
- Usando plugins gratuitos (Elementor Pro não é necessário)
- Design Limpo Exclusivo
- 15 Páginas prontas para usar
- 18 Modelos prontos para usar
- Layout totalmente responsivo
- Totalmente personalizável
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
Os modelos incluem:
- Estilo de tema global
- Casa
- Sobre
- Serviços
- Detalhe do serviço
- Projetos
- Detalhe do Projeto
- Em breve
- Perguntas Frequentes
- Precificação
- Equipe
- Equipe Única
- Blogue
- Único Posto
- Contato
- Página 404
- Cabeçalho
- Cabeçalho Offcanvas
- Rodapé
Plugin necessário:
- Elementor
- ElementsKit Lite
- Elementor Header & Construtor de Rodapé
- WPForms Lite
- Addon Elementor Goma
Como instalar:
- Instale e ative o plugin “Envato Elements” de Plugins > Adicionar Novo no WordPress
- Baixe o arquivo do kit e não descompacte
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit. Você também pode importar automaticamente clicando em Conectar Conta para vincular sua assinatura do Elements e, em seguida, importar em Elements > Kits de Modelo
- Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar os plug-ins que o kit usa
- Clique em importar primeiro nos Estilos de Kit Global
- Clique em Importar em um modelo de cada vez. Eles são armazenados no Elementor em Modelos > Modelos Salvos
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para exibir as configurações da página e escolha Elementor Full Width e oculte o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos e, em seguida, Importar a página que você deseja personalizar
Configurar cabeçalho e rodapé globais no ElementsKit
- Importar o modelo de cabeçalho e rodapé
- Vá para ElementsKit > Rodapé do Cabeçalho selecione Cabeçalho e clique em Adicionar Novo
- Dê um título, deixe Site inteiro selecionado e alterne Ativação para Ativado
- Clique no título do modelo e em Editar conteúdo
- Clique no ícone de pasta cinza e selecione o modelo de cabeçalho a ser importado e atualizado.
- Repetir para rodapé







Avaliações
Não há avaliações ainda.