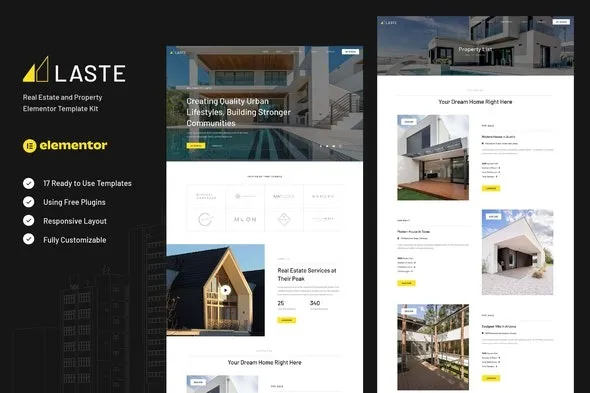
Laste – Real Estate & Property Elementor Template Kit
O preço original era: R$ 55,90.R$ 23,90O preço atual é: R$ 23,90.
Laste – Real Estate & Property Elementor Template Kit (NÃO um tema Wordpress) criado especialmente para imobiliária, agência imobiliária etc.
Valor com desconto até...
24-05-2025 , clique no botão abaixo e garanta seu desconto!
Entrega imediata!
Você será redirecionado para página de download, imediatamento apos a compra, e receberá também em seu email o link para baixar seu produto!
Descrição
Laste – Real Estate & Property Elementor Template Kit
Laste – Real Estate & Property Elementor Template Kit (NÃO um tema WordPress) criado especialmente para imobiliária, agência imobiliária, agente imobiliário, construtor de casas, construção de casas, empreiteiro de imóveis, vitrine de arquitetura, etc. Laste tem um design simples, moderno e limpo com layout 100% responsivo, e muito fácil de personalizar e pode ser usado por qualquer pessoa sem ter que entender de codificação.
Este kit de modelos Laste, inclui impressionantes 13 páginas cuidadosamente elaboradas e 18 modelos impressionantes, você pode construir seu site de aparência profissional a apenas um clique de distância.
Características do Laste:
- Usando plugins gratuitos (Elementor Pro não é necessário)
- Design Limpo Exclusivo
- 13 Páginas prontas para usar
- 18 Modelos prontos para usar
- Layout totalmente responsivo
- Totalmente personalizável
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
Os modelos incluem:
- Estilo de tema global
- Casa
- Sobre
- Agentes
- Serviços
- Propriedades
- Detalhe da propriedade
- Perguntas Frequentes
- Precificação
- Opiniões
- Blogue
- Único Posto
- Contato
- Página 404
- Cabeçalho
- Rodapé
- Formulário de Contato
- Informações do formulário
- Formulário de Newsletter
Plugin necessário:
- Elementor
- ElementsKit Lite
- MetForm
- Addon Elementor Goma
Como instalar:
- Instale e ative o plugin “Envato Elements” de Plugins > Adicionar Novo no WordPress
- Baixe o arquivo do kit e não descompacte
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit. Você também pode importar automaticamente clicando em Conectar Conta para vincular sua assinatura do Elements e, em seguida, importar em Elements > Kits de Modelo
- Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar os plug-ins que o kit usa
- Clique em importar primeiro nos Estilos de Kit Global
- Clique em Importar em um modelo de cada vez. Eles são armazenados no Elementor em Modelos > Modelos Salvos
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para exibir as configurações da página e escolha Elementor Full Width e oculte o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos e, em seguida, Importar a página que você deseja personalizar
Configurar cabeçalho e rodapé globais no ElementsKit
- Importar o modelo de Cabeçalho e Rodapé
- Vá para ElementsKit > Rodapé de cabeçalho > selecione Cabeçalho > clique em Adicionar novo
- Dê um título, deixe Site inteiro selecionado e alterne Ativação para Ativado
- Clique no título do modelo e em Editar conteúdo
- Clique no ícone de pasta cinza e selecione o modelo de cabeçalho a ser importado e atualizado.
- Repetir para rodapé







Avaliações
Não há avaliações ainda.