O preço original era: R$ 59,90.R$ 23,90O preço atual é: R$ 23,90.
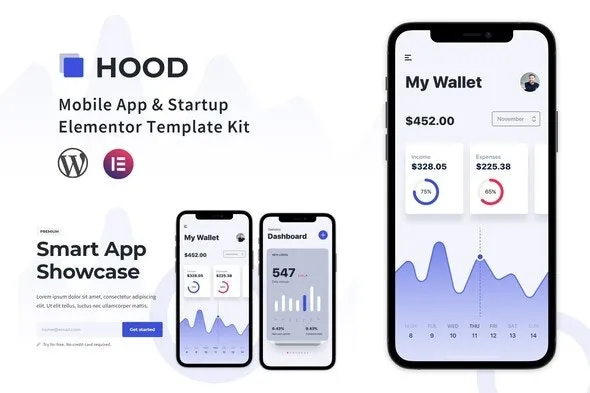
Hood é um Elementor Template Kit para criar rápida e facilmente aplicativo móvel ou site de inicialização usando o plugin Elementor Page Builder
Valor com desconto até...
30-06-2025 , clique no botão abaixo e garanta seu desconto!
Entrega imediata!
Você será redirecionado para página de download, imediatamento apos a compra, e receberá também em seu email o link para baixar seu produto!
Descrição
Hood – Mobile App & Startup Elementor Template Kit
Crie seu site mais rápido. Crie seu projeto com edição ao vivo sem uma única linha de código.
Hood é um Elementor Template Kit para criar rápida e facilmente aplicativo móvel ou site de inicialização usando o plugin Elementor Page Builder para WordPress. Este kit Hood, foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas que suportam Elementor. Adequado para inicialização, aplicativo móvel, saas, aplicativo de desktop etc.
Características do Hood:
- Verdadeira personalização sem código com construtor visual de arrastar e soltar
- Personalize fontes e cores em um só lugar ou ajuste fino em elementos individuais
- Design limpo e minimalista
- Carregamento rápido
- Funciona com a maioria dos temas do Elementor
- Design Responsivo
Modelos:
- Estilos Globais
- Casa
- Características
- Precificação
- Perguntas Freqüentes
- Baixar
- Ajuda
- Companhia
- Contato
- Blogue
- Único Posto
- Cabeçalho
- Rodapé
Plugins (instalados com kit Hood):
- Addons Qi para Elementor
- ElementsKit Lite
- WPForms Lite
Como instalar:
- Instale e ative o plugin “Envato Elements” de Plugins > Adicionar Novo no WordPress
- Não descompactar
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit.
- Antes de importar um modelo, verifique se o botão Instalar requisitos foi clicado para ativar os plug-ins necessários
- Para obter melhores resultados, não importe mais de um modelo por vez.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor.
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para exibir as configurações da página e escolha Elementor Full Width e oculte o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos e, em seguida, Importar a página que você deseja personalizar
Para obter mais suporte, vá para Elementor > Obter Ajuda no menu WordPress.
- Importar o modelo de cabeçalho e rodapé
- Vá para Aparência > Rodapé do Cabeçalho e clique no botão Adicionar Novo
- Dê um título e selecione Cabeçalho, Exibir em todo o site e clique em Publicar
- Clique em Editar com Elementor
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos e selecione o modelo de cabeçalho a ser importado e Atualizar.
- Repetir para rodapé
Imagens:
Este Template Kit usa imagens de demonstração do Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las por suas próprias.








Avaliações
Não há avaliações ainda.