O preço original era: R$ 59,90.R$ 23,90O preço atual é: R$ 23,90.
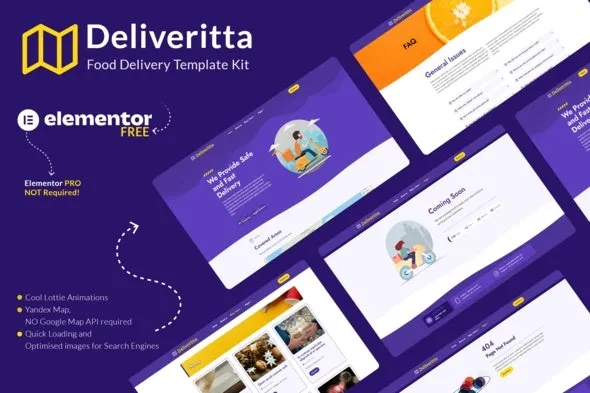
Deliveritta é um Elementor Template Kit limpo para serviços de entrega ou entrega de comida online. Tudo o que você precisa fazer é substituir o conteúdo nas páginas e preenchê-las com imagens.
Valor com desconto até...
24-05-2025 , clique no botão abaixo e garanta seu desconto!
Entrega imediata!
Você será redirecionado para página de download, imediatamento apos a compra, e receberá também em seu email o link para baixar seu produto!
Descrição
Deliveritta – Food Delivery Elementor Template Kit
Deliveritta é um Elementor Template Kit limpo para serviços de entrega ou entrega de comida online. Tudo o que você precisa fazer é substituir o conteúdo nas páginas e preenchê-las com imagens.
Características do Deliveritta
- 10+ Modelos de página pré-fabricados
- Yandex Map, SEM necessidade de API do Google Map
- Animação Lottie Cool
- Google Fontes
- Totalmente personalizável
- Carregamento rápido e imagens otimizadas para motores de busca
- Responsivo em tamanhos de tela padrão
- Plugins de importação de modelos rápidos e fáceis
Modelos / Blocos
- Página :: FAQ
- Página :: Notícias
- Página :: Blog
- Página :: Fale Conosco
- Página :: Quem Somos
- Página :: Homepage
- Seção :: Título superior da página (com imagem) – Título alinhado à esquerda
- Seção :: Título superior da página (com imagem) – Título alinhado à direita
- Seção :: Conheça nossa equipe
- Seção :: Carrossel de Depoimentos
- Seção :: Carrossel de Logos de Parceiros
- Seção :: Topo da página (título simples)
- Página :: Manutenção
- Página :: Em breve
- Cabeçalho
- Rodapé
- Single Post / Single Notícias
- Resultado da pesquisa
- Página de arquivo morto
Plugins necessários instalados com o kit Deliveritta
- Pacote de elementos Lite
- ElementsKit Lite
- Jeg Elementor Kit
- Mihdan: Elementor Yandex Mapas
- WPForms Lite
Como usar kits de modelo:
- Instale e ative o plugin “Envato Elements” de Plugins > Adicionar Novo no WordPress
- Baixe o arquivo do kit e não descompacte
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit. Você também pode importar automaticamente clicando em Conectar Conta para vincular sua assinatura do Elements e, em seguida, importar em Elementos > Kits de Modelo.
- Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar os plug-ins que o kit usa
- Clique em importar primeiro nos Estilos de Kit Global
- Clique em Importar em um modelo de cada vez. Eles são armazenados no Elementor em Modelos > Modelos Salvo.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para exibir as configurações da página e escolha Elementor Full Width e oculte o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos e, em seguida, Importar a página que você deseja personalizar.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor > Obter Ajuda no menu WordPress.
Como configurar o cabeçalho no plugin Jeg Elementor Kit
- Vá para o item de menu Jeg Elementor Kit > Modelo de cabeçalho
- Clique em Adicionar Novo Cabeçalho
- Adicionar condição > Todo o Site e clique em Criar
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos
- Insira o modelo de cabeçalho.
- Personalize e salve.
Imagens:
As ilustrações são licenciadas para uso da Pixabay e Freepik e podem ser usadas em seu site. Por favor, note que o conteúdo do blog não está incluído na importação – você precisará de alguns posts no WordPress antes que o conteúdo do blog apareça em modelos.
Então use o Deliveritta







Avaliações
Não há avaliações ainda.