
Menus suspensos em tela cheia e mega navegação em web design podem ser vistos em muitos sites de negócios populares e de renome. Eles são muito populares e são bastante úteis para sites que possuem muitos links adicionais.
No entanto, encontrar o design certo para suas mega navegações pode ser uma grande dor de cabeça. Não existem regras ou diretrizes fixas ou rígidas para projetar esses menus. Como resultado, você tem que fazer a pesquisa sozinho e estudar o que outros sites estão usando e fazendo e, em seguida, tentar salvar algo de lá que seja apropriado para o seu site.
Neste artigo, você aprenderá sobre as principais tendências em mega designs de navegação que podem ajudá-lo a criar um design para o site da sua empresa, focando em Mega Navegação em Web Design.
Categorias de nível profundo – o que são?

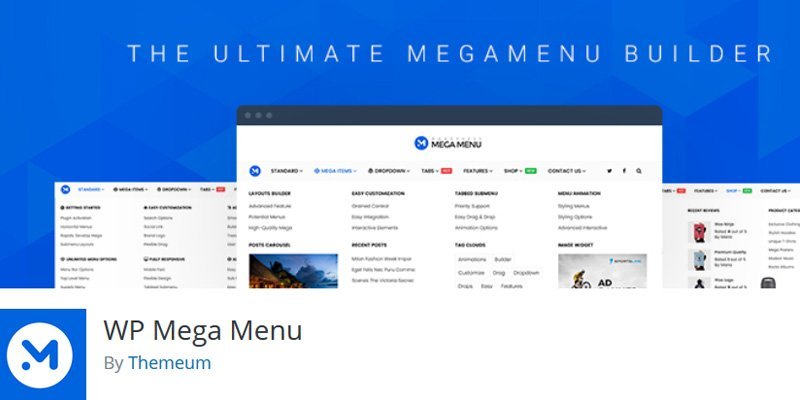
O estilo básico de design para mega navegação em web design é o da estrutura de colunas. As estruturas de coluna permitem que você crie categorias separadas para seus links e também crie links de nível mais profundo sem exigir o uso de vários menus suspensos.
Os menus suspensos de navegação Mega podem até abranger a página inteira em sua totalidade, para que você possa colocar cerca de cinco colunas em um único menu suspenso. Você pode verificar os sites de algumas marcas de renome para ver como eles usam menus suspensos para mega navegações.
Alguns sites têm links para uma categoria ampla, na qual você pode encontrar várias subcategorias. Esse tipo garante que seu cliente não fique sem opções quando estiver navegando em seu site.
Você pode dividir as categorias e organizá-las com base em dados demográficos, preços ou itens e, em seguida, fornecer o mega menu de navegação onde você pode colocar todos os vários produtos que se enquadram nas categorias amplas. Essa abordagem é uma ótima forma de implementar Mega Navegação em Web Design.
As colunas devem ter seus próprios cabeçalhos separados para que cada uma delas seja facilmente separável e distinguida dos outros links. Ele gera uma estrutura de coluna real, pois você poderá dar uma olhada nos cabeçalhos das colunas no início e, em seguida, navegar pelos sublinks apenas a partir desse ponto.
Você sempre pode começar a organizar as categorias de nível mais profundo primeiro e depois passar para o design suspenso de mega navegação maior e mais amplo, aplicando princípios de Mega Navegação em Web Design.
Menus suspensos com largura total
Os menus suspensos de largura total abrangem toda a largura de uma página, mas ainda podem ser usados de forma a gerar mais espaço para os usuários de desktop. As pessoas que acessam o site de seus telefones celulares terão menus ocultos e, portanto, nunca conseguirão ver os efeitos completos.
Os designs de menu em tela cheia podem ser de vários tipos. Você pode colocar o conteúdo para ficar fixo em uma largura constante com a página, evitando que o menu impeça toda a tela. Isso criará uma ilusão visual de que há espaço do que na realidade. Você pode tentar combinar o design da estrutura da coluna com este efeito suspenso de tela cheia para criar um único design de Mega Navegação em Web Design.
Você pode visitar eterpro.com para obter os melhores layouts profissionais de web design para suas necessidades de negócios.
Misture suas imagens com seus textos

Adicione mais fotos no site da sua empresa onde e quando achar necessário. Os recursos visuais ajudam a quebrar a monotonia dos textos completos que vemos diariamente. Os menus de navegação Mega devem funcionar da melhor maneira possível em telas grandes.
Assim, haverá espaço adicional para preencher com imagens. Você pode quebrar o menu de mega navegação de forma a criar uma rede de várias categorias e subcategorias, adicionando a elas imagens e links de produtos. Esse tipo de design é uma aplicação prática de Mega Navegação em Web Design.
Você também pode colocar uma linha de imagens junto com uma linha de links textuais em seu design de navegação. Você pode misturar imagens com textos que servem como rótulos para várias páginas individuais.
Você também pode pensar em criar alguns ícones personalizados para o site da sua empresa, coloque esses ícones ao lado dos links cruciais que você definiu, isso justapõe visuais com seus textos para navegação.
Antes de terminar de ler, temos outro artigo que você pode gostar, termine de ler o “As Melhores Práticas para Mega Navegação em Web Design: Dicas e Tendências” e confira esse outro: Site de Comércio Eletrônico: Como Fazer Marketing Digital para um Site de Comércio Eletrônico
Conceito por trás da incorporação de menus de navegação
A incorporação de mega menus de navegação é uma técnica de design que liberará espaço no site da sua empresa e também será útil e conveniente para os clientes.
Esses menus permitirão que seus clientes identifiquem e encontrem os produtos exatos que desejam e vejam se estão em seu site ou não. Isso economiza o tempo de seus clientes.
Os clientes sempre valorizam sites fáceis de navegar e compreender. Portanto, os mega menus de navegação são essenciais para o site da sua empresa. No entanto, você também deve garantir que o design do mega nav seja apropriado. Aplicar conceitos de Mega Navegação em Web Design é fundamental para alcançar esse objetivo.
Espero que, a partir das dicas e métodos compartilhados neste post, você consiga encontrar e escolher os melhores designs para seus mega menus de navegação para o site da sua empresa, aproveitando ao máximo as técnicas de Mega Navegação em Web Design.
Sobre o Autor





0 Comentários