Seja ao criar um novo aplicativo móvel, site ou plataforma de comércio eletrônico, “responsivo” é um termo que surgirá com frequência. Sites, aplicativos e outros ativos digitais modernos devem ser responsivos para atender aos padrões modernos e às expectativas do consumidor.
Veja o que significa para um aplicativo ou site ser responsivo, por que é um aspecto crucial do design responsivo moderno e os fundamentos de sua implementação.
O que é design responsivo moderno?

Já tentou abrir um site em um dispositivo móvel e ele simplesmente parece estranho? Os prompts dos botões são muito pequenos, o texto está em todo lugar e você precisa rolar muito apenas para usar as funções básicas? Isso provavelmente ocorre porque o site não foi construído para ser responsivo e, como resultado, prejudica a qualidade da experiência do usuário.
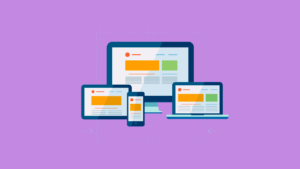
O design responsivo moderno no desenvolvimento da Web e de aplicativos é um método de otimizar a interface do usuário para caber organicamente nas telas de vários dispositivos, seja um telefone, tablet ou computador. Você pode testar a capacidade de resposta do nosso site, gracethemes.com, simplesmente abrindo este mesmo artigo em outro dispositivo com um tamanho de tela diferente.
Benefícios do design responsivo moderno
Por que se esforçar para implementar o design responsivo moderno para ativos digitais? Existem várias razões pelas quais o design responsivo moderno é essencial para o desenvolvimento moderno de aplicativos e web, pois são vantajosos para usuários e proprietários de ativos digitais.
Maior acessibilidade
A vantagem mais óbvia de utilizar o design responsivo moderno no desenvolvimento de ativos digitais é o maior alcance e acessibilidade do público. Dar às pessoas a capacidade de usar seus aplicativos e sites em qualquer dispositivo aumenta significativamente o alcance do seu conteúdo digital.
Claro, praticamente todo mundo tem um telefone, um computador ou um dos muitos outros dispositivos com telas de tamanhos variados. No entanto, todos usam a tecnologia de uma maneira única.
Por exemplo, algumas pessoas preferem tablets, laptops e computadores para fazer compras online, pois a tela é maior e mais conveniente para navegar pelos produtos. Outros podem preferir fazer compras em qualquer lugar com seus telefones. Se sua plataforma de comércio eletrônico pode acomodar vários tipos de dispositivos e telas, isso significa que mais usuários têm acesso à sua loja.
Maior acessibilidade resulta em um alcance mais amplo de seus ativos digitais e exposição de marca mais perfeita. Portanto, de certa forma, o design responsivo moderno da web e do aplicativo também pode ser percebido como uma poderosa ferramenta de marketing, além de fornecer uma melhor experiência do usuário para os clientes.
Funcionalidade perfeita
Conveniência é o nome do jogo com os avanços tecnológicos modernos. Os consumidores esperam passar por cada vez menos obstáculos ao fazer algo tão simples quanto navegar em uma plataforma de comércio eletrônico, usar um aplicativo e tudo mais.
Essa conveniência também inclui pular perfeitamente de um dispositivo para outro. Aqui está um cenário que demonstra a importância da funcionalidade perfeita que o design responsivo moderno pode fornecer a sites e aplicativos:
Um usuário está navegando em uma loja online em seu computador e sai de casa. Eles agora devem mudar para um dispositivo móvel para continuar navegando pelos produtos e finalizando uma compra. Se a plataforma não for otimizada para telas de smartphones, eles não poderão prosseguir para o checkout e o fornecedor perderá uma venda em potencial.
Ao implementar o design responsivo moderno no desenvolvimento da Web e de aplicativos, esse mesmo cliente pode finalizar facilmente sua compra, mesmo em trânsito, depois de mudar para outro dispositivo.
Marca consistente
Examine qualquer artigo que aborde os fundamentos da marca ou um guia sobre a criação de sistemas de design e você entenderá o quão importante é a consistência. A criação de ativos digitais responsivos permite que sua marca mantenha uma qualidade consistente, independentemente do dispositivo que está sendo usado para acessar seu conteúdo. Nada arruína a imagem da marca como ativos digitais com defeito e falhas, seja em um site ou aplicativo móvel.
Aos olhos do consumidor, a qualidade do seu site e aplicativo é concomitante com a qualidade dos seus produtos e serviços. Colocar um esforço extra na capacidade de resposta de sites e aplicativos comunica aos consumidores que essa empresa se preocupa com o que eles fazem, promovendo assim uma maior confiança em sua marca.
Além disso, o design responsivo moderno da web e do aplicativo cria um ambiente digital sólido para os usuários sem limitá-los a um dispositivo específico para usar seu site, aplicativo ou ativo digital. Essa qualidade consistente melhora a experiência do usuário, o que, por sua vez, cria ainda mais uma percepção positiva da marca.
Componentes do desenvolvimento responsivo moderno

Levaria um artigo muito mais longo para passar por todas as nuances do design responsivo moderno e do desenvolvimento de aplicativos móveis. No entanto, existem princípios universais que se aplicam à maioria dos ativos digitais ao desenvolver com a capacidade de resposta em mente e muitos deles utilizam o termo “fluido”.
O “fluido” é usado para caracterizar conteúdo visual, seja texto, imagens, vídeos, prompts de botões, menus, etc., em sites e aplicativos que podem se adaptar a diferentes tamanhos de tela. Tomemos, por exemplo, este artigo que você está lendo. Abra-o em diferentes dispositivos para ver como o texto se adapta organicamente às diferentes telas.
Em dispositivos com telas maiores, este artigo tem espaço suficiente para exibir linhas mais largas e uma fonte menor. Dispositivos menores, como smartphones, no entanto, exigem que o texto seja mais estreito e o tamanho da fonte maior para caber na orientação vertical menor da tela.
Imagens fluidas são outro aspecto importante do design responsivo moderno. Dependendo da resolução da tela, as imagens também se adaptam a diferentes resoluções para caber organicamente na tela.
Finalmente, existem consultas de mídia que são um conjunto de instruções. Eles são escritos por desenvolvedores da Web ou de aplicativos e são projetados para ditar aos navegadores como reorganizar o conteúdo de um site ou aplicativo para se adequar a uma tela específica. Por exemplo, os designers podem instruir o navegador a reorganizar uma página da web verticalmente se o site for aberto em um smartphone.
Gostou do artigo? Confira esse outro aqui, você também deve gostar: Otimização de Sites com WordPress: 7 Dicas Essenciais para Melhorar a Performance
Para concluir
O design responsivo moderno da Web e do aplicativo tornou-se um elemento básico do desenvolvimento moderno de ativos digitais. É realmente difícil imaginar não ter a conveniência de pular de um dispositivo para outro sem perder o acesso a nenhuma função de um aplicativo ou site.
É tudo graças à intrincada arte do desenvolvimento responsivo que podemos continuar usando sites e aplicativos, independentemente do dispositivo que temos em nossas mãos.





0 Comentários