O preço original era: R$ 59,90.R$ 23,90O preço atual é: R$ 23,90.
Financ é um moderno e limpo Financial Advisor Template Kit para criar um site profissional e totalmente funcional baseado em WordPress…
Valor com desconto até...
30-06-2025 , clique no botão abaixo e garanta seu desconto!
Entrega imediata!
Você será redirecionado para página de download, imediatamento apos a compra, e receberá também em seu email o link para baixar seu produto!
Descrição
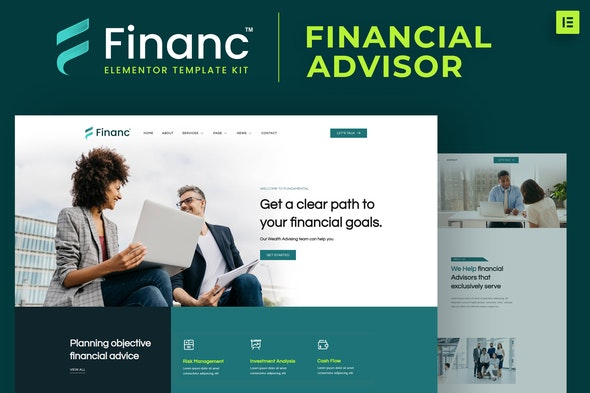
Financ – Financial Advisor Elementor Template Kit
Financ é um moderno e limpo Financial Advisor Template Kit para criar um site profissional e totalmente funcional baseado em WordPress sem uma única linha de codificação. O Financ é totalmente responsivo e equipado com vários recursos a serem obtidos, como um modelo que será o ponto de partida perfeito para qualquer consultor financeiro, tributário, Gestão de Investimentos, Planejamento Financeiro, Análise de Investimentos, Patrimônio e Planejamento de Aposentadoria.
Este kit de modelos Financ, inclui impressionantes modelos impressionantes cuidadosamente elaborados 20 + impressionantes, você pode construir seu site profissional a apenas um clique de distância
Características do Financ:
- Design Moderno e Limpo
- 10+ Modelos prontos para usar
- Layout totalmente responsivo
- Pronto para Retina
- Totalmente personalizável
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
Os modelos incluem:
- Início 01
- Sobre
- Serviços
- Detalhe dos Serviços
- Depoimento
- Perguntas Freqüentes
- Precificação
- 404
- Blogue
- Único Posto
- Contato
- Cabeçalho
- Rodapé
- Estilo de tema global
Plugin necessário:
- Elementor Livre
- ElementsKit Lite
- Elementor Header & Construtor de Rodapé
- MetForm
Como instalar:
- Instale e ative o plugin “Envato Elements” de Plugins > Adicionar Novo no WordPress
- Não descompactar
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit.
- Antes de importar um modelo, verifique se o botão Instalar requisitos foi clicado para ativar os plug-ins necessários
- Para obter melhores resultados, não importe mais de um modelo por vez.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para exibir as configurações da página e escolha Elementor Full Width e oculte o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos e, em seguida, Importar a página que você deseja personalizar
Como importar Metforms
- Importar os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito do mouse para habilitar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Assim que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar & Fechar’ O formulário aparecerá no modelo
- Clique em Atualizar








Avaliações
Não há avaliações ainda.