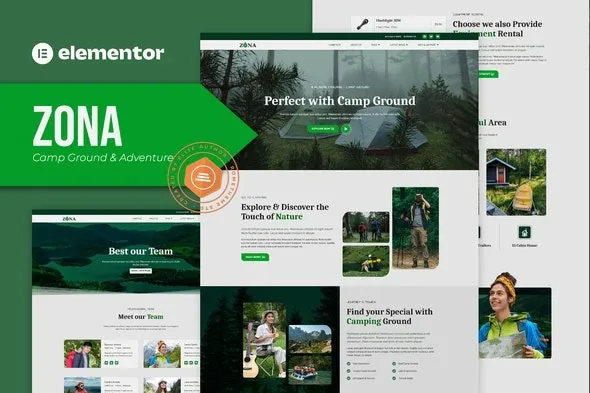
Zona – Camp Ground & Adventure Elementor Template Kit
O preço original era: R$ 59,90.R$ 23,90O preço atual é: R$ 23,90.
Zona – Acampamento e Kit Modelo de Elementor de Aventura. Zona é tem 13+ modelos pré-construídos com design totalmente responsivo e etc.
Valor com desconto até...
30-06-2025 , clique no botão abaixo e garanta seu desconto!
Entrega imediata!
Você será redirecionado para página de download, imediatamento apos a compra, e receberá também em seu email o link para baixar seu produto!
Descrição
Zona – Camp Ground & Adventure Elementor Template Kit
Zona – Acampamento e Kit Modelo de Elementor de Aventura. Zona é tem 13+ modelos pré-construídos com design totalmente responsivo, moderno, limpo e tema personalizável. Zona pode ser usado para acampamento, acampamento, viagens, aventura. Zona bem como layouts para empresas mostrarem seu projeto descolado, moderno e incrível.
O Elementor Kit contém conteúdo de página para o construtor de páginas do Elementor. Este kit foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas que suportam Elementor.
Características:
- Compatibilidade entre navegadores: FireFox, Safari, Chrome, IE9, IE10, IE11
- Usando plugins gratuitos (Elementor Pro não é necessário)
- Layout totalmente responsivo, pronto para retina, gráficos de resolução ultra-alta
- Verdadeira personalização sem código com construtor visual de arrastar e soltar
- Personalize fontes e cores em um só lugar ou ajuste fino em elementos individuais
- 13+ modelos pré-construídos prontos para uso
- Um design limpo e moderno que pode ser adaptado e usado para qualquer design e layout de site
Modelos em Zip :
- Página inicial
- Quem somos
- Nosso serviço
- Acomodação
- Nossa Equipe
- Nossa Galeria
- Locação de Equipamentos
- Perguntas Freqüentes
- Nosso Blog
- Blog Único
- Fale Conosco
- Cabeçalho
- Rodapé
Plugins necessários :
- Elementor
- ElementsKit Lite
- Metform
- RomethemeKit para Elementor
Como usar kits de modelo:
- Instale e ative o plugin “Envato Elements” de Plugins > Adicionar Novo no WordPress
- Baixe o arquivo do kit e não descompacte
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit. Você também pode importar automaticamente clicando em Conectar Conta para vincular sua assinatura do Elements e, em seguida, importar em Elementos > Kits de Modelo.
- Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar os plug-ins que o kit usa
- Clique em importar primeiro nos Estilos de Kit Global
- Clique em Importar em um modelo de cada vez. Eles são armazenados no Elementor em Modelos > Modelos Salvo.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para exibir as configurações da página e escolha Elementor Full Width e oculte o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos e, em seguida, Importar a página que você deseja personalizar.
Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados no Theme Builder.
Como importar Metforms
- Importar os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito do mouse para habilitar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Assim que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar & Fechar’ O formulário aparecerá no modelo
- Clique em Atualizar
Configurar cabeçalho e rodapé globais no RomethemeKit
- Importar o modelo de cabeçalho e rodapé
- Vá para RomethemeKit > Rodapé do cabeçalho e clique em Adicionar novo (se solicitado com um assistente, você pode clicar em Avançar através dele sem tomar nenhuma ação)
- Dê um título ao cabeçalho, deixe Site inteiro selecionado e alterne Ativação para Ativado
- Clique no botão cinza Editar conteúdo para carregar o construtor
- Clique no ícone de pasta cinza e selecione o modelo de cabeçalho a ser importado, selecione seu menu no elemento de navegação e clique em Atualizar.
- Repetir para rodapé
Este Template Kit usa imagens de demonstração do Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las por suas próprias.








Avaliações
Não há avaliações ainda.