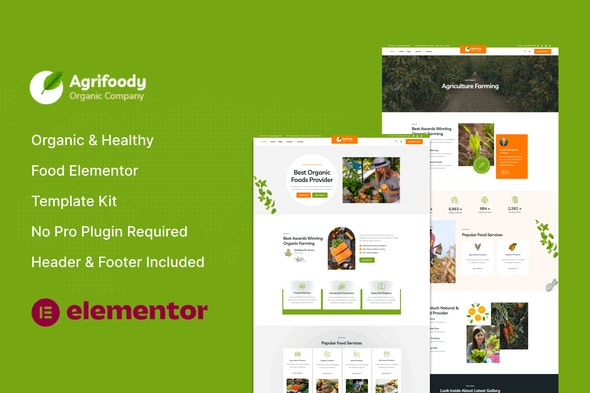
Agrifoody – Organic & Healthy Food Elementor Template Kit
O preço original era: R$ 59,90.R$ 23,90O preço atual é: R$ 23,90.
Agrifoody é um Kit de Modelo de Elementor limpo e moderno que se adaptou perfeitamente ao campo agrícola, fazenda, agricultores e etc…
Valor com desconto até...
24-05-2025 , clique no botão abaixo e garanta seu desconto!
Entrega imediata!
Você será redirecionado para página de download, imediatamento apos a compra, e receberá também em seu email o link para baixar seu produto!
Descrição
Agrifoody – Organic & Healthy Food Elementor Template Kit
Agrifoody é um Kit de Modelo de Elementor limpo e moderno que se adaptou perfeitamente ao campo agrícola, fazenda, agricultores, soluções ecológicas e produtos alimentícios orgânicos.
Este modelo Agrifoody, foi criado após uma análise detalhada de outros sites relacionados a modelos e combinou todos os recursos necessários para atender aos requisitos do cliente mais exigente. O modelo é baseado no design de grade do Bootstrap 5, então este modelo Agrifoody será 100% fluido e responsivo em qualquer dispositivo.
Características do Agrifoody:
- Design limpo e profissional
- Responsivo a diferentes dispositivos
- Criar com o construtor de páginas do Elementor
- Fontes do Google
- Links sociais
Modelos:
- Estilos Globais
- Página – Home 01
- Página – Home 02
- Página – Sobre
- Página – Serviços
- Página – Detalhes do Serviço
- Página – Produto
- Página – Detalhes do produto
- Página – Projeto
- Página – Detalhes do Projeto
- Página – Contato
- Seção – Cabeçalho
- Seção – Rodapé
Addons necessários
- Elementor
- ElementsKit Lite
- Addons essenciais para Elementor
- Elementor Header & Construtor de Rodapé
- MetForm
*Como usar os kits de modelo:
- Instale e ative o plugin “Envato Elements” de Plugins > Adicionar Novo no WordPress
- Baixe o arquivo do kit e não descompacte
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit. Você também pode importar automaticamente clicando em Conectar Conta para vincular sua assinatura do Elements e, em seguida, importar em Elementos > Kits de Modelo.
- Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar os plug-ins que o kit usa
- Clique em importar primeiro nos Estilos de Kit Global
- Clique em Importar em um modelo de cada vez. Eles são armazenados no Elementor em Modelos > Modelos Salvo.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para exibir as configurações da página e escolha Elementor Full Width e oculte o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos e, em seguida, Importar a página que você deseja personalizar.
Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados no Theme Builder.
Como importar Metforms
- Importar os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito do mouse para habilitar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Assim que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar & Fechar’ O formulário aparecerá no modelo
- Clique em Atualizar
Este Template Kit usa imagens de demonstração do Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las por suas próprias.







Avaliações
Não há avaliações ainda.