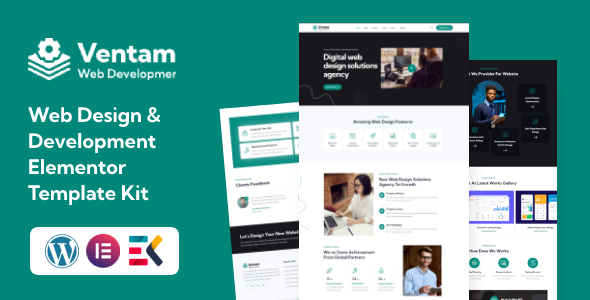
Ventam – Web Design Agency Elementor Template Kit
O preço original era: R$ 55,90.R$ 23,90O preço atual é: R$ 23,90.
A Ventam é uma Web Design Company & Services Elementor Template Kit projetada especificamente para Web Design Agencies, estúdios digitais e etc…
Valor com desconto até...
24-05-2025 , clique no botão abaixo e garanta seu desconto!
Entrega imediata!
Você será redirecionado para página de download, imediatamento apos a compra, e receberá também em seu email o link para baixar seu produto!
Descrição
Ventam – Web Design Agency Elementor Template Kit
A Ventam é uma Web Design Company & Services Elementor Template Kit projetada especificamente para Web Design Agencies, estúdios digitais, agências de SEO, consultoria, start-ups e sites de negócios relacionados.
Este modelo Ventam, inclui uma demonstração da página inicial com 12+ Página, que são fáceis de editar e personalizar para atender às suas necessidades. Nós acreditamos – nós cobrimos tudo o que você precisa para criar uma Agência de Web Design ou outros negócios relacionados à empresa, Agência, mas se há algo que você gostaria de saber, então estamos felizes em ajudá-lo.
Este modelo Ventam, será 100% fluido e responsivo em qualquer dispositivo.
Características do Ventam:
- Design limpo e profissional
- Responsivo a diferentes dispositivos
- Criar com o construtor de páginas do Elementor
- Fontes do Google
- Links sociais
Modelos:
- Estilos Globais
- Página Inicial
- Página – Sobre
- Página – Serviços
- Página – Equipe
- Página – Preços
- Página – Faq
- Página – Página 404
- Página – Projetos
- Página – Detalhes do Projeto
- Página – Blog
- Página – Detalhes do Blog
- Página – Contato
- Seção – Cabeçalho
- Seção – Rodapé
Plugins instalados com kit
- ElementsKit Lite
- Elementor Header & Construtor de Rodapé
- MetForm – metform
Como usar kits de modelo:
- Instale e ative o plugin “Envato Elements” de Plugins > Adicionar Novo no WordPress
- Baixe o arquivo do kit e não descompacte
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit. Você também pode importar automaticamente clicando em Conectar Conta para vincular sua assinatura do Elements e, em seguida, importar em Elementos > Kits de Modelo.
- Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar os plug-ins que o kit usa
- Clique em importar primeiro nos Estilos de Kit Global
- Clique em Importar em um modelo de cada vez. Eles são armazenados no Elementor em Modelos > Modelos Salvo.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para exibir as configurações da página e escolha Elementor Full Width e oculte o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos e, em seguida, Importar a página que você deseja personalizar.
Para obter mais suporte, vá para Elementor > Obter Ajuda no menu WordPress.
Como importar Metforms
- Importar os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito do mouse para habilitar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Assim que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar & Fechar’ O formulário aparecerá no modelo
- Clique em Atualizar
Configurar cabeçalho e rodapé global no cabeçalho do rodapé e plug-in de blocos
- Importar o modelo de cabeçalho e rodapé
- Vá para Aparência > Rodapé do Cabeçalho e clique no botão Adicionar Novo
- Dê um título e selecione Cabeçalho, Exibir em todo o site e clique em Publicar
- Clique em Editar com Elementor
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos e selecione o modelo de cabeçalho a ser importado e Atualizar.
- Repetir para rodapé
Este Template Kit usa imagens de demonstração do Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las por suas próprias.
Então use o Ventam







Avaliações
Não há avaliações ainda.