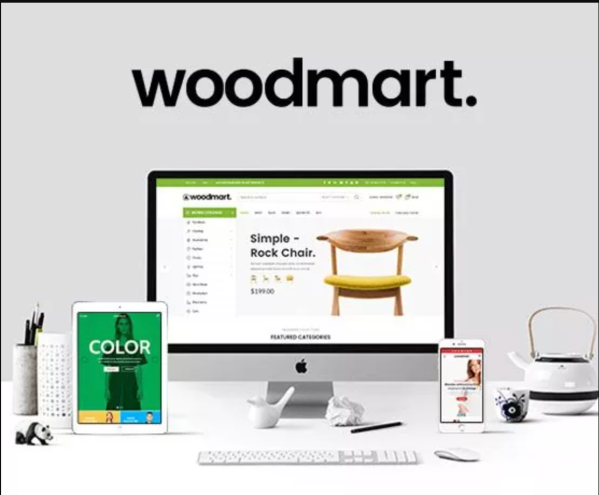
WoodMart – Responsive WooCommerce WordPress Theme
O preço original era: R$ 48,90.R$ 29,90O preço atual é: R$ 29,90.
WoodMart é um tema WordPress premium projetado desde o início para a construção de lojas online supremo WooCommerce de qualquer tipo. Focado na experiência do usuário primeiro WoodMart utiliza uma poderosa tecnologia AJAX para dar aos usuários um muito interface rápida e sem costura compras on-line sem a necessidade de páginas constantemente de atualização.
Valor com desconto até...
03-02-2026 , clique no botão abaixo e garanta seu desconto!
Entrega imediata!
Você será redirecionado para página de download, imediatamento apos a compra, e receberá também em seu email o link para baixar seu produto!
Descrição
WoodMart ideal para negócios, mercado e varejo
WoodMart é um tema premium otimizado para criar lojas online WooCommerce que fornece uma interface super-rápida para a melhor experiência do usuário
‘WoodMart’ é um tema WordPress premium projetado desde o início para a construção de lojas online supremo WooCommerce de qualquer tipo. Focado na experiência do usuário primeiro WoodMart utiliza uma poderosa tecnologia AJAX para dar aos usuários um muito interface rápida e sem costura compras on-line sem a necessidade de páginas constantemente de atualização.
Construir qualquer tipo de loja online que você pode imaginar e começar a ganhar esse fluxo de receita passiva que você tem pensado sobre com ‘WoodMart’ para WordPress e nunca olhar para trás.
Painel de configurações do tema
Com uma poderosa Tema Painel de Configurações que permite alterar uma infinidade de Definições de tema com um único clique , você não precisa ter nenhuma experiência codificação . Sem a necessidade de vários plug-ins para ativá- lo, o WoodMart é inteligente, enxuto e rápido , para que você possa continuar seus negócios. O painel Theme Settings oferece uma interface gráfica para fazer alterações simples com rapidez e facilidade.
Totalmente personalizável
Tudo foi refinado e desenvolvido para responder aos seus pedidos de personalização com um mínimo de barulho de modo que você é deixado com é um site altamente personalizável que pode se adaptar às suas solicitações de mudança com facilidade e rapidez.
Mude-se suas fontes, atualizar sua paleta de cores para você atender às suas diretrizes da marca , atualizar seus swatches para mostrar várias variações de produtos – tudo é acessível a partir da familiaridade do intuitivo painel do WordPress .
Design Responsivo
Claro WoodMart apresenta um desenho completamente responsivo que em si manipula para melhor atender o dispositivo que está sendo visto em. Isto significa que você pode continuar com a melhor parte como listar itens para venda , criando uma loja de assassino e deixando o material técnico-se para os desenvolvedores.
Nós garantimos que o seu site vai exibir com fluidez através de cada dispositivo tipo que você pode pensar, sem qualquer esforço extra de sua parte – laptops, PCs, smartphones e tablets – foram cuidadosamente pensado e incluído neste projeto do tema website inteligente.
Retina Ready
Também tenho a certeza que o seu novo site irá exibir com a mais alta densidade de pixels possível , como por dispositivo usuários. Se isso acontecer a ser um dispositivo pronto retina em seguida, que a exibição acenderá com cores que são simplesmente fora deste mundo .
Aproveite ao máximo a sua fotografia com este tema pronto retina para WordPress , você não vai se arrepender.
Otimização de SEO
SEO é como a palavra de ordem mais quente da década, mas em poucas palavras, isso significa que o seu site precisa ser codificado de uma certa maneira para que os motores de busca como Google e Bing pode encontrar o material certo ele precisa, para classificar sua página corretamente .
Isto significa código limpo , bem concebido, e suporte para quase todos os plugins de SEO populares que lhe dão mais controle sobre o uso do metadados certo no lugar certo, e sendo livre de inchaço.
AJAX poderoso
AJAX ou Asynchronous Javascript e XML , é um conjunto de técnicas utilizadas no desenvolvimento de web que permite que uma página web para se comunicar com um servidor sem recarregar a página. Isso é melhor testemunhado ao pesquisar produtos. Você sabe que você não tem um local powered AJAX quando cada mudança de categoria ou atualização amostra de produto que você faz toda a página pisca e recarrega.
Não com WoodMart. Usando a melhor tecnologia disponível, resolvemos esse problema com galerias de produtos de qualquer tipo, com pilhas de tipos e tipos possíveis que simplesmente atualizam conforme você os seleciona. Ele fornece seus clientes com o tipo de experiência que você esperaria em um mercado levando em linha hoje . Viver de acordo com suas expectativas com WoodMart para WordPress – simples.
Mais de 35 layouts de demonstração
Um grande site deve ter um bom suprimento de demonstração layouts para você começar e nós reconhecemos isso desde o início e saiu duro do portão, com mais de 35 layouts impressionantes para você escolher. Você pode usar nosso tema para qualquer tipo de loja, incluindo móveis , moda , roupas, eletrônicos , relógios, óculos, esportes, sapatos, joias , cosméticos e muitos outros. Nosso tema também é adequado para sites corporativos e de revistas e você pode usá-lo sem o WooCommerce.
Produtos Variáveis Avançadas
Ser capaz de aplicar múltiplas variáveis produtos e amostras de produtos em sua loja é uma obrigação. WoodMart é otimizado, permitindo-lhe ter uma lista, mas mostram muitas cores para instâncias, ou um determinado produto que tem vários tamanhos, tipos, estilos, fins .
Isto dá a sua loja muito mais profundidade com cada produto ser capaz de ter vários atributos e variações , e assim que são adicionados ao seu carrinho de compras que eles aparecem, não recarrega a página, sem atualizar necessário. Depois de experimentar, não há como voltar atrás.
Drag & Drop Header Builder!
Uma ótima experiência do usuário geralmente começa com um design de cabeçalho incrível e, por mais bobo que pareça para alguns, é frequentemente esquecido. Com a próxima iteração do WoodMart, lançamos um poderoso construtor de cabeçalhos ‘Arrastar e Soltar’ que dá a você controle completo sobre o design de seus cabeçalhos. Arraste os blocos para o lugar, rotule-os, atualize as imagens de fundo, cores, bordas, preenchimento que você escolher. Tudo com uma interface gráfica simples que qualquer um pode usar para construir algo realmente único.
Guia de instalação e configuração do Woodmart
Além do melhor preço do mercado, aqui na Mercado Online Digital você você encontra todas as dicas de instalação e configuração do seu Woodmart. Confira!
Como instalar o tema Woodmart?
Antes de iniciar o processo, faça o backup da sua versão mais recente do WordPress e siga as instruções:
- Abra o Dashboard do WordPress;
- Acesse o menu “Aparência” na aba à esquerda e clique em “Tema;
- Clique na opção “Adicionar Novo”
- Faça o upload da pré instalação adquirida após a compra do Tema;
- Após a instalação ative-o;
- O assistente de instalação abrirá, siga os 7 passos que forem informados;
- Atenção ao seguintes passos:
- Ativação: informe a chave gerada durante a compra;
- Tema filho: ative-o para testar alterações quando quiser;
- Plugins: decida quais outros plugins também gostaria de adquirir;
- Dummy content: importe páginas e blogs para esse tema. Se confirmar, poderá escolher um modelo de layout;
- Done/Feito: fim da instalação.
Como criar um cabeçalho no Woodmart?
Para criar um novo cabeçalho, utilizaremos a ferramenta do Construtor de Cabeçalhos. Acesse elas abrindo o dashboard e clicando no Woodmart. Em seguida clique no menu Header Builder e em seguida na opção “criar novo cabeçalho”
Uma nova página em pop-up abrirá contendo três sessões:
- Biblioteca: escolha cabeçalhos prontos;
- Criação: crie um novíssimo cabeçalho;
- Cabeçalhos criados: lista dos cabeçalhos que já foram utilizados. Escolha um para usar como base.
Ainda na sessão de cabeçalhos criados, é possível definir um cabeçalho padrão. Clique na Estrela para favoritá-lo.
Como editar cabeçalho do Woodmart?
Para personalizar um cabeçalho no Woodmart basta acessar o painel do seu WordPress e seguir o passo a passo:
- Abra o painel de menus à esquerda e busque pelo Woodmart;
- Mova o cursor do mouse sobre o tema do WoodMart;
- Na tela ao lado que abrir clique em Cabeçalho/Header;
- Ative o Cabeçalho (ON/OFF);
- As outras configurações dizem respeito a personalização do cabeçalho;
- Texto escrito, link de direcionamento, altura do cabeçalho, imagem de fundo podem ser personalizadas sem complicações;
- A última opção deve-se escolher se quer ou não ativar o botão de fechar cabeçalho. Desative caso queira camuflar esse botão.
- Pronto. O Cabeçalho foi personalizado.
Como substituir o logo do template Woodmart
Ainda no painel e na sessão White Label/Rotulo Branco do menu a esquerda, é permitido ocultar todas as informações que remetem ao WoodMart. Veja quais são:
- White Label: a primeira opção da página permite ocultar todas as informações e imagens que se referem ao WoodMart. Clique em On para ativar essa opção;
- Guia de licença tema: opção para separar essa página do dashboard;
- Nome do tema: aqui substituiremos todas as palavras referentes a Woodmart;
- Opção de logotipo: para inserir uma novo logo;
- Logotipo de barra lateral: inserir novo logo na barra lateral;
- Texto do painel: área para substituir o nome WoodMart e inserir uma nova palavra no lugar;
- Texto de introdução: substituir por um novo texto introdutório que não o padrão do Woodmart.
Como traduzir o tema Woodmart
Como o GlotPress, o Woodmart já foi traduzido em 22 línguas diferentes, inclusive o português com a ajuda da comunidade online.
Para baixar o arquivo siga os passos:
- Acesse a lista de idiomas suportados;
- Clique no idioma escolhido;
- No final da página que se abrir, clique em Export;
- Certifique-se que ao lado de export está a opção “Portable Object Message Catalog (…)”;
- Exporte o mesmo conteúdo mas agora definindo “Machine Object Message Catalog (…)”;
Para instalar a nova linguagem, siga as instruções:
- Antes de mais nada, vá até o ficheiro onde o arquivo foi baixado e renomei ambos para “woodmart-ru_RU”;
- Cole os dois arquivos na página do site dentro da pasta: “website_root/wp-content/languages/themes/“
- Abra o dashboard do WordPress e vá até as configurações;
- Abra o menu Geral e mude para a língua desejada.
Como desativar o cabeçalho e rodapé no tema Woodmart
Para ativar ou desativar um cabeçalho no Woodmart basta acessar o painel do seu WordPress e seguir o passo a passo:
- Abra o painel de menus à esquerda e busque pelo Woodmart;
- Mova o cursor do mouse sobre o tema do WoodMart;
- Na tela ao lado que abrir clique em Cabeçalho/Header;
- Ative ou desative o cabeçalho (ON/OFF).
Já para o rodapé, o passo a passo a seguir será:
- No painel, clique no Woodmart;
- Na aba de menus que surgir, acesse Footer/Rodapé;
- Clique em ON ou OFF para habilitar ou desabilitar o rodapé;
- Nessa página também é possível selecionar o layout e outras opções da exibição do rodapé, como o botão de retornar ao início da página.
Como colocar um slider no tema Woodmart
O Slider é criado a partir do Elementor ou WPBackery. Contudo, é preciso desenvolver um novo deslizador e somente em seguida atribuir os novos slides à ele.
Para criar um novo slider acesse:
- Dashboard > Slides > Adicionar Novo;
- Adicione um nome (como aparecerá no site);
- e configure parâmetros como altura para diferentes dispositivos e layout de paginação.
Para atribuir slides à um novo slider acesse:
- Slides > Dashboard > adicionar novo;
- Na tela que se abrir defina o nome do slide e importe as imagens desejadas.
- As configurações sobre a aparência do slider são:
- Cor de fundo;
- Slide para diferentes dispositivos: define imagens adaptáveis tanto em computadores quanto smartphones e tablets;
- Alinhar verticalmente/horizontalmente;
- Largura do espaçamento: definir padrão em Largura para bom funcionamento;
- Animação.
Assim que o Slider tiver sido criado, será preciso abrir um dos construtores compatíveis — Elementor ou WPBackery — e selecionar o slider desenvolvido, na página de entrega.
Woodmart na Mercado Online – Preço e Qualidade
O Woodmart aqui em nossa loja está em oferta abaixo do preço no site oficial. Além de contar com o suporte 24h da própria LOJA, o plugin tem sido atualizado recorrentemente.
Acesse uma demonstração do Woodmart clicando aqui. Outras aplicações como o Elementor também está com ótima oferta e conta tanto com o suporte 24h da MOD como também os mesmos benefícios que existem no site original.
Informação adicional
| Até o momento 71.536 vendas | Tendências Compatível com a última versão do WordPress 6.4+ e WooCommerce 8.0+ |
|---|








Avaliações
Não há avaliações ainda.