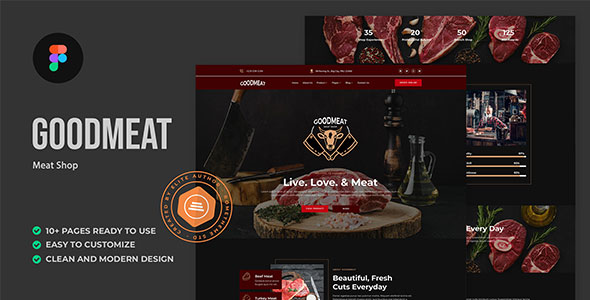
Goodmeat – Kit Modelo de Frigorífico e Açougue
O preço original era: R$ 59,90.R$ 29,90O preço atual é: R$ 29,90.
Goodmeat – Frigorífico e Kit Modelo de Açougue Elementor. Gaice é tem 13+ modelos pré-construídos com design totalmente responsivo, limpo
Valor com desconto até...
08-02-2026 , clique no botão abaixo e garanta seu desconto!
Entrega imediata!
Você será redirecionado para página de download, imediatamento apos a compra, e receberá também em seu email o link para baixar seu produto!
Descrição
Goodmeat – Kit Modelo de Frigorífico e Açougue
Goodmeat – Frigorífico e Kit Modelo de Açougue Elementor. Gaice é tem 13+ modelos pré-construídos com design totalmente responsivo, limpo e tema personalizável. Goodmeat pode ser usado para lojas de carnes, churrascarias, lojas de alimentos, legumes, restaurantes, e tudo relacionado a lojas de alimentos crus e restaurantes. Goodmeat, bem como layouts para Portfolio para mostrar seu projeto legal, bonito e incrível.
O Elementor Kit contém conteúdo de página para o construtor de páginas do Elementor. Este kit foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas que suportam Elementor.
Características:
- Compatibilidade entre navegadores: FireFox, Safari, Chrome, IE9, IE10, IE11
- Usando plugins gratuitos (Elementor Pro não é necessário)
- Layout totalmente responsivo, pronto para retina, gráficos de resolução ultra-alta
- Verdadeira personalização sem código com construtor visual de arrastar e soltar
- Personalize fontes e cores em um só lugar ou ajuste em elementos individuais
- 13+ modelos pré-construídos prontos para uso
- Um design limpo e moderno que pode ser adaptado e usado para qualquer design e layout de site
Modelos em Zip :
- Casa
- Quem somos
- Produto
- Detalhes do produto
- Pacote
- Carniceiro
- Perguntas Freqüentes
- Erro 404
- Blogue
- Único Posto
- Fale Conosco
- Cabeçalho
- Rodapé
Plugins necessários :
- Elementor
- ElementsKit Lite
- MetForm
Como instalar Os Kits de Modelos usam o plugin Envato Elements para instalar no WordPress (sem necessidade de assinatura).
Como importar Metforms
- Importar os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito do mouse para habilitar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Assim que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar & Fechar’ O formulário aparecerá no modelo
- Clique em Atualizar
Configurar cabeçalho e rodapé globais no ElementsKit
- Importar o modelo de cabeçalho e rodapé
- Vá para ElementsKit > Rodapé de cabeçalho e clique em Adicionar novo (se solicitado com um assistente, você pode clicar em Avançar através dele sem executar qualquer ação)
- Dê um título ao cabeçalho, deixe Site inteiro selecionado e alterne Ativação para Ativado
- Clique no botão cinza Editar conteúdo para carregar o construtor
- Clique no ícone de pasta cinza e selecione o modelo de cabeçalho a ser importado, selecione seu menu no elemento de navegação e clique em Atualizar.
- Repetir para rodapé
Este Template Kit usa imagens de demonstração do Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las por suas próprias.








Avaliações
Não há avaliações ainda.