O preço original era: R$ 59,90.R$ 29,90O preço atual é: R$ 29,90.
Bem-vindo para a Pinx, sua aliada na criação de experiências de usuário excepcionais sem o incômodo de começar do zero.
Valor com desconto até...
07-12-2025 , clique no botão abaixo e garanta seu desconto!
Entrega imediata!
Você será redirecionado para página de download, imediatamento apos a compra, e receberá também em seu email o link para baixar seu produto!
Descrição
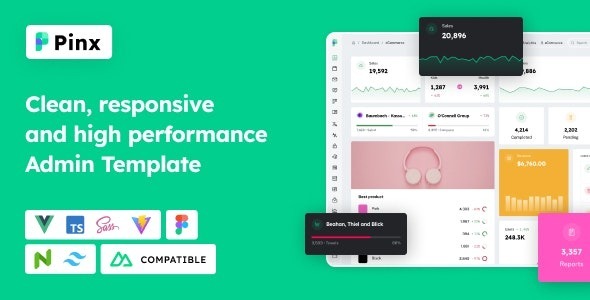
Pinx Vuejs Nuxt Tailwind Naive Admin Dashboard Template
Eleve seu fluxo de trabalho com o modelo de administração Pinx: otimizado para desenvolvedores
Você é um desenvolvedor que busca o modelo de administração perfeito para economizar tempo e criar painéis de administração excepcionais? Bem-vindo para a Pinx, sua aliada na criação de experiências de usuário excepcionais sem o incômodo de começar do zero.
Por que escolher a Pinx?
- Código elegante e enxuto: Economize horas de desenvolvimento com nosso código limpo e organizado. Foco na personalização, não na depuração.
- Integração perfeita: Vue.js formam a espinha dorsal, garantindo flexibilidade e poder. Nossa integração com Naive-UI, Tailwind CSS e outras tecnologias fornece um pacote completo pronto para a ação.
- Aplicativos poderosos na ponta dos dedos: Cinco aplicativos integrados oferecem recursos essenciais como Caixa de entrada, calendário, kanban, notas e bate-papo. Dê um salto gigante no seu desenvolvimento.
- Escalabilidade com estilo: A Pinx adapta-se às suas necessidades à medida que o seu projeto cresce. Com o TypeScript e o SCSS, você está preparado para qualquer desafio.
- Suporte abrangente: Você nunca está sozinho. Nossa equipe de especialistas está pronta para responder o seu perguntas e guiá-lo em sua jornada.
- Controle de projeto aprimorado: Acesse o arquivo Figma do projeto dentro do pacote, contendo o sistema de projeto. Aproveite os tokens de design integrados para modificar perfeitamente as cores e tipografia, garantindo sincronização entre o modelo e a Figma.
Encare o futuro do desenvolvimento com confiança. Escolha o modelo de administração Pinx e crie painéis de administração impecáveis Facilmente. Deixe seu código brilhar e deixe suas criações se destacarem. Descubra a Pinx hoje e faça o primeiro passo em direção a projetos bem-sucedidos.
Anotações
- Versão do Pinx Admin Template use o framework VueJS e suporte Microsoft Edge, Chrome, Firefox, Safari e navegadores Opera.
- Cada página, dados e aplicativos incluídos no modelo e visíveis na “Visualização ao vivo” são apenas para fins demonstrativos. O modelo não inclui código de back-end, mas apenas código de front-end, portanto, ele é focado exclusivamente no interface do usuário. Cada página, incluindo os aplicativos, requer desenvolvimento de back-end pelo cliente.








Avaliações
Não há avaliações ainda.